Google AdSense の審査を無事通過したことを、ここにお伝えするとともに試したことを教えます。

やっとGoogle AdSenseの審査を通過しました!4回目にしてやっとの通過です。(実は連続押しをして即却下を2回ほどくらっているがそれは記憶から消している)
ということで、前回から今回にかけて何が変わったのかまとめてみたいと思います。
今回の申請に至る過程
実は前回通らなかったとき、もう別に AdSense いいやって気持ちになっていました。が、ちょうど以下のブログを読んだときに、これならうちもイケるんじゃね?と思ってまた申請しました。
というのが、記載の内容であればほとんど条件にあてはまっていると思ったから。で、読んだその後に速攻で審査を出しました。それが2/15。
前回からの変化点
前回「不十分なコンテンツ」と却下されたのが2/6。それ以降との変化点をまとめてみます。
- 前回:申請2/3→却下2/6
- 現在:申請2/15→通過2/17
日数にそれほどの違いはありません。
記事数
- 前回:36記事
- 現在:43記事(+7記事)
毎日更新が出来なくなっていますが、書ける日は書くようにしている状態。
追加した記事の内容
前回の審査の直前は日記系を中心に書いていましたが、今回は特に気にせず好きなことを書いていました。以下のような感じなので、画像やリンクもモリモリで特に文章だけのものにはしていません。
なので、よく言われる画像やリンクはダメってのもあまり関係がないように思われます。
記事の平均テキスト数
- 前回:約1000文字
- 現在:約1200文字
実際の自分で書いた文章が増えているというよりも、埋め込みなどで増えているだけなので、内容という意味ではそれほど変化にあるとは思っていません。
他の広告
- 前回:nend、Amazonのリンク、ヨメレバ
- 現在:nend、Amazonのリンク、ヨメレバ
変更なし。広告だけじゃないけど、このあたりは気にせず普通に設置してました。
カテゴリ数
- 前回:20個程度
- 現在:12個にまで減らしました。
改めて確認してみると、カテゴリに1件しかないといったものが多かったので、あまり整理されている状態でないと思いいったん減らしました。
これが関係したのか?
デザイン
- 前回:「レスポンシブルー」 スマホははてなのスマホ向けデザイン
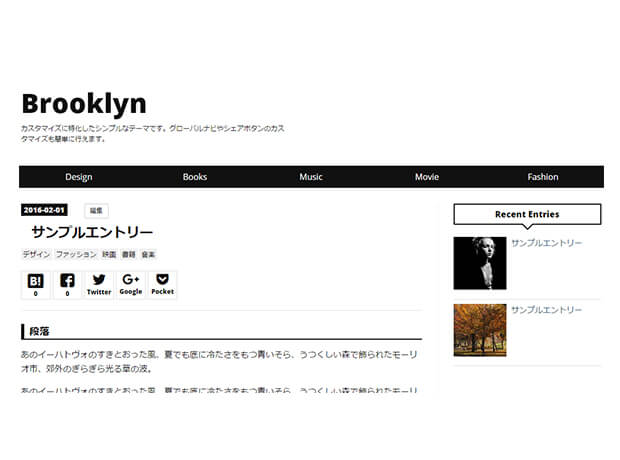
- 現在:「Brooklyn」 スマホもレスポンシブデザインを利用してPC向けと同等のページ
ちょうど前回却下されたあとにブログのデザインを変更しました。このデザインがかっこいいなと思って。
その際にスマホ向けページをレスポンシブデザインにしたのですが、実はこれが影響しているのではないかと睨んでいます。
はてなのスマホ向けデザインって表示される構成が変わって、カテゴリが表示されなかったりなどなどあるので。それが「不十分なコンテンツ」の以下の部分に引っかかったのではないかと考えています。
ユーザーがウェブサイトのすべてのセクションやページを簡単に見つけられるよう、わかりやすいナビゲーションを提供してください。
まとめ
通ってラッキーくらいな状態ですが、なるべく素の状態で審査を通したいと思っていたので良かったです。
よく言われる、画像やリンクはダメ、日記のような内容で、というのはあまり影響がないように思われます。どんな内容のものでもしっかりと文章を書いていれば良さそうに思われます。
それよりもすべての記事にアクセスしやすい構成にPCもスマホもなっているかを気にしたほうが良いのかなと思います。スマホ向けがはてな構成だと難しいのかな?でもそれで通っている人もいるのだろうしよくわからない。。
個人的には同じデザインにできるレスポンシブデザインが好きです。が、ちょっと重くなる可能性もあるのでこのあたりは確認しながら調整をしたほうが良さそうですね。
何はともあれ無事通過できて良かったです。やっとスタートラインにたったかな。
次は独自ドメインに変えますかね。