【Electron】HTMLとJavascriptでデスクトップアプリ開発ことはじめ(Hello, World!編)
これからElectronを利用したデスクトップアプリを始めてみようと思います。
私はもともと C や C++ を利用した組み込み系から入って、Objective-c や Java を利用した iOS や Android のネイティブアプリの開発を行ってきていたのですが、最近Web系サービスやアプリ開発に必要な知識も欲しいなと。
ちょうどある調査の中で、 Javascript を利用したクライアントアプリを試していたので、 Javascript の勉強も兼ねてデスクトップアプリにしてみようと思います。
が、まずは恒例 Hello world から。
Electron のインストール
Electron とは、HTML5(HTML / CSS / Javascript)でデスクトップアプリを作る実行環境です。Node.js と
Chromium をベースにしています。なので、Webアプリを開発している人は非常にとっつきやすいはずです。私はこのへんほぼ素人なので結構つらいですが。
まずはインストール。npmを利用してインストールします。
$ npm install -g electron-prebuilt
Hello, World!
まずは恒例の Hello world です。用意するファイルは3つ。
- package.json
- main.js
- index.html
package.json
npmの設定ファイルを書きます。mainはアプリの起点となるファイル名となり、今回は main.js としています。
{
"name": "hello-electron",
"main": "main.js"
}
main.js
package.json から読み込まれるファイルで、ウィンドウの作成を行ってアプリとなる画面を表示するためのコードを書きます。ここはほぼおまじまいのようなものになります。
var app = require('app');
var BrowserWindow = require('browser-window');
var mainWindow = null;
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
app.on('ready', function() {
mainWindow = new BrowserWindow(
{ width: 800, height: 600 }
);
mainWindow.loadUrl(
'file://' + __dirname + '/index.html'
);
mainWindow.on('closed', function() {
mainWindow = null;
});
});
index.html
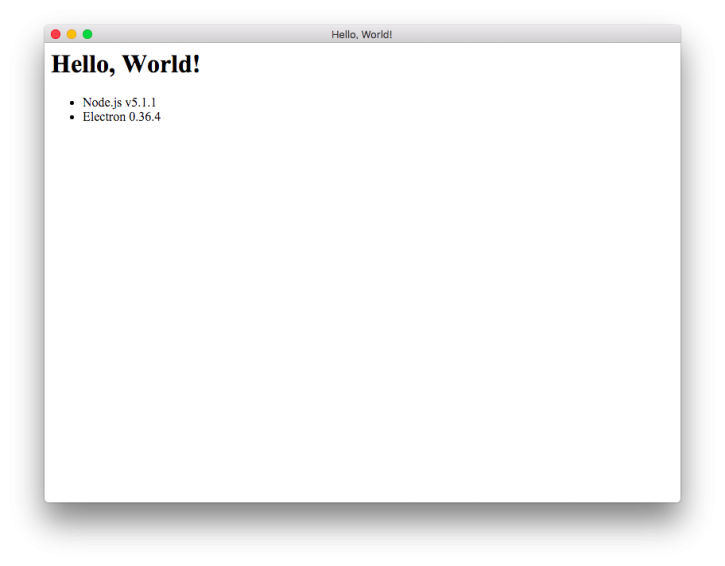
main.js の中で読み込まれる html の記述をします。今回は「Hello, World!」にあわせて Node.js と Electron のバージョンを表示しています。
<html>
<head>
<title>Hello, World!</title>
</head>
<body>
<h1>Hello, World!</h1>
<ul>
<li>Node.js
<script>document.write(process.version)</script>
</li>
<li>Electron
<script>document.write(process.versions['electron'])</script>
</li>
</ul>
</body>
</html>
アプリの実行
アプリの実行は以下で行うことができます。ファイルがあるディレクトリで行います。
$ electron .
コードに問題がなければ以下のようにアプリが起動します。

まとめ
まずは Hello, World アプリができました。
HTML と Javascript を理解していればさらっと作れるのが良いですね。パッケージも取り込めるようなのでいろいろやれるようです。ちょっとしたアプリならこっちのほうが楽そうだなっと。
Javascript あんま覚えてないのでまずはそこからですが。