【HTML / CSS / JavaScript】一から勉強するならCODEPREPが分かりやすいぞ

最近 Electron の勉強をしていたわけですが、もう少し初期に立ち返って HTML / CSS / JavaScript の勉強からやろうと思いました。本を探していたわけですが、その前にオンラインで勉強しようと思っていろいろ見ていたのですが、このサイト良いですね『CODEPREP』。
オンラインでプログラミングができる
オンラインで勉強できるサイトはドットインストールなんかが有名である。ドットインストールは3分程度の動画を見ることで勉強を進めるもので、一緒に自分でプログラミングしながらやるのはちょっとしんどい(だいたいついていけない)。なので、見ながらというよりは見た後に確認しながらといった感じがある。
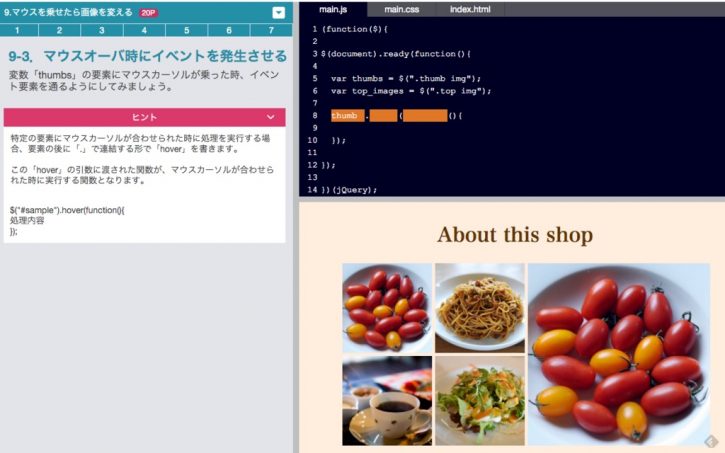
CODEPREPは自分で実際にプログラミングをしながら進めていくタイプ。書かれているお題を確認して実際にそのコードを書かないと先に進めない。 なので、必ずコードを書く必要がある。ここからは気に入った点と、気になる点。
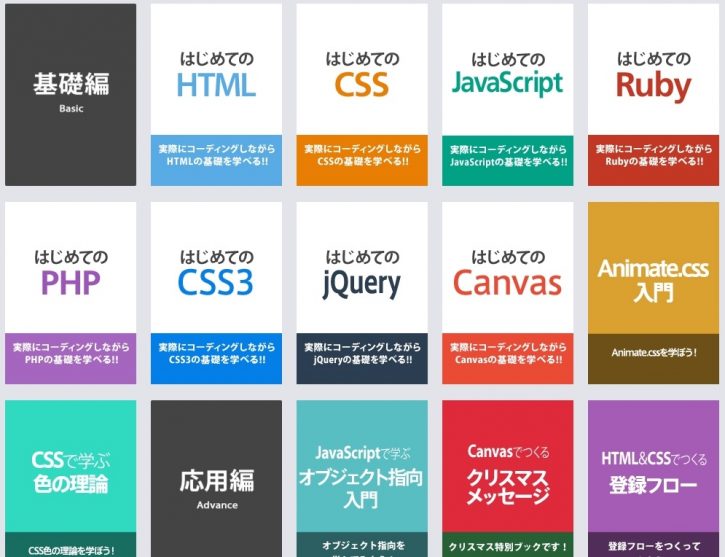
種類が豊富

初心者向けの「はじめての〜」から、 JQuery でタップ切替や、サムネイル画像にマウスを乗せると大きな画像が表示されるようなサムネイルグリッドを作るためのものなど、どこかで見たことあるけどどういうコードなのだろう?というものを自分で書いていけるので面白い。
言語としては、ほぼ HTML / CSS / JavaScript 、少しだけ PHP と Ruby がある。
コードを書きながら進められるのが良い
なんといってもコードを書きながら進めるというスタイルが良い。本や動画ではつい見ただけでその気になってしまうときがあるが、やはりプログラミングはコードを書いてなんぼなので、書きながら進めるスタイルは頭に残りやすい。

実際はコードの一部分を書きながら進めることとなる。何が入るかを考えないといけないのでその分も記憶に残りやすいと思われる。正しく書かないと先に進めないちょっとしたゲーム感覚も良い刺激を与える。また、覚えていないものでも、ヒントを表示させることで(ほぼ正解を)確認できるので進まなくなるということはほぼない。さくさくとコードを書きながら進められる。
また、書いたコードは右下のプレビューにすぐに反映される(中途半端な記載では更新されない)ので、書いたコードがどのような効果を表すのかをすぐに確認できるもの良い点である。
気になるところは
すべてのコードを書くわけではないので、全体像の把握がしにくいところはある。ただ、これは最後まで終わったときに、ちょっとコードをコピーして自分のローカル上で動かすといったことをすると、全体像の把握と再度復習になるので良いと思われる。
また、どうも最近あまり更新がされていないようである。すでに放置?新しいコンテンツが増えることはないのかもしれない。結構誤植などもあるけどそのあたりも放置な状態。
まとめ
プログラミングを覚えるにはコードを書くしかない。が、環境を整えるのも(たいした手間じゃないけれど)面倒だ。という人には Web 上でさくっとできるオンラインプログラミングも良いのではないでしょうか。私はここでだいぶ CSS の理解ができた気がする。
やっぱプログラミング楽しいね。次はこの本を読んでもう少し本格的に JavaScript の勉強をしようと思う。