【Electron】HTMLとJavascriptでデスクトップアプリ開発ことはじめ(クリップボード監視編)
昨日に引き続いてElectronでデスクトップアプリ開発。今日はクリップボードの内容を監視してURLだったらそのサイトを表示するアプリを作ります。
基本構成は前回と同じ
ファイル構成は前回と同じですが、html 内の Javascript は別ファイルに分けることにします。
- package.json
- main.js
- index.html
- app.js (今回分けたファイル)
index.html
URLを表示するために container という id の div タグを用意します。また、サイトを表示するための webview タグを用意します。また、 分けた Javascript を読み込む script タグを記載します。
<html>
<head>
<title>Clipboard</title>
</head>
<body>
<div id="container"></div>
<webview id="webview"></webview>
<script src="./app.js"></script>
</body>
</html>
app.js
clipboard の読み込みと、clipboard の内容を監視するためのタイマーを500msでまわします。clipboard の中身が URL だった場合は、container に URL を、webview に clipboard の中身を渡して表示させます。
var clipboard = require('clipboard');
var container = document.getElementById('container');
var webview = document.getElementById('webview');
var current = "";
setInterval(function () {
var url = clipboard.readText();
if (url.match(/^https?:\/\//) && current != url) {
container.innerText = current = url;
webview.setAttribute("src", url);
}
}, 500);
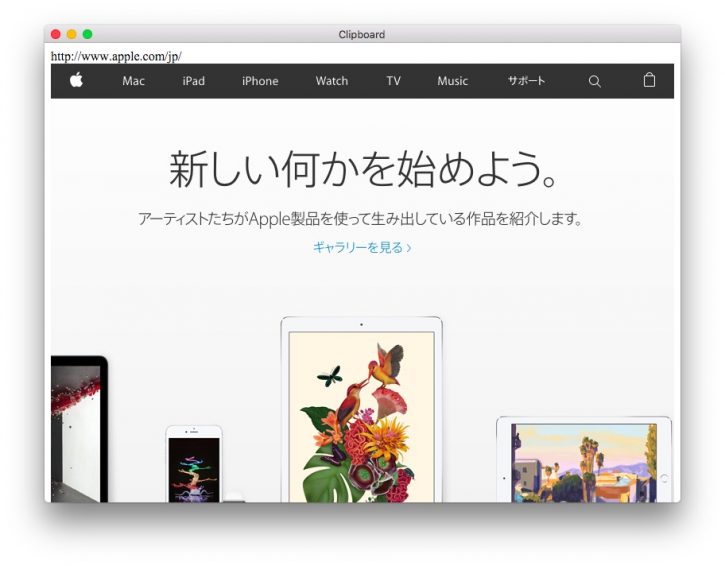
いざ実行
実行方法は前回と同じ。
$ electron .
問題なく起動したら、クリップボードにコピーした URL のページが表示されると思います。

まとめ
Electron が提供する clipboard の機能と、Chromium の機能である webview を利用してクリップボードを監視するアプリを作成しました。提供されているものだけでもこんな感じに簡単にアプリが作れちゃいますね。
おまけ(というかお願い)
改めて Javascript を基本から勉強したほうが良いかな。。ドットインストールでの勉強も良いですが、参考になる良い本がないでしょうか。おすすめの本がありましたら教えて下さい。